在设计网站中,经常看到许多设计师把自己的作品展示在真实场景中,比如网页的设计会放到一个电子设备上展示、平面设计放在真实场景中,比起单纯的设计图,这样做看起来要更漂亮,而且更容易获得用户的采纳,很多人都喜欢这样的设计,那么如何制作这样的图片内,本文中来推荐一款好用的样机工具 – Artboard Studio
Artboard Studio 是一款基于浏览器的设计展示效果图制作工具,无需下载任何软件,任何人都可以轻松制作自己的作品展示图,下面就说说Artboard Studio有哪些值得使用的地方
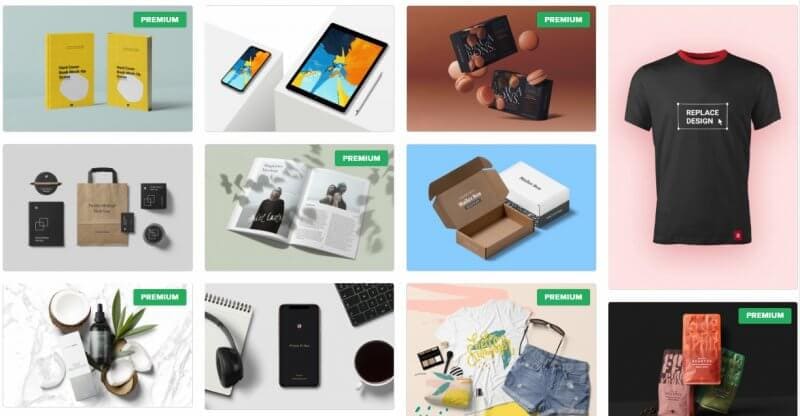
500+可直接使用的样机

在Artboard Studio中内置了500多套模版,包括电子设备、印刷品、服饰、包装等多种类别,所有的模版都是精心制作,非常漂亮,对于追求速度的同学,你可以直接选择一个模版,然后把样机中的图片替换为自己的作品,一个项目就完成了
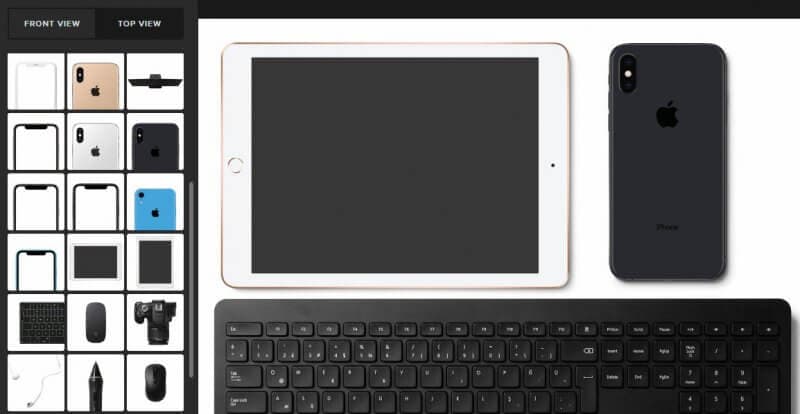
素材选择

Artboard Studio 中内置了许多常用到的素材,主要有透明素材、材质背景和图片几种,其中比较有特色的就是它的透明素材,其提供了包括电子设备、印刷品、衣服、文具等在内的一些常用物品
所有的素材都是透明、高质量的,拖动到项目中直接就可以使用,而且这里面有个很好的细节是Artboard Studio把素材分成了2种,从上面观看的顶视图素材和普通视图的素材,对于不同角度的作品找图片时是非常方便的
图片和素材编辑
在添加好素材后,接下来要做的肯定是把他们组合起来,Artboard Studio也提供了非常多的图片编辑功能,让你可以随意编辑图片
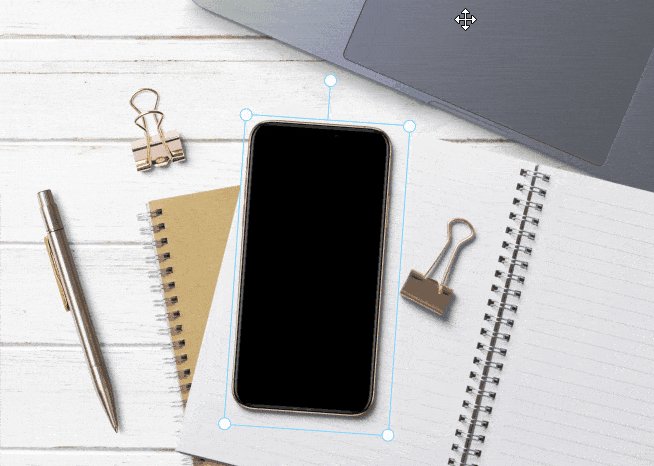
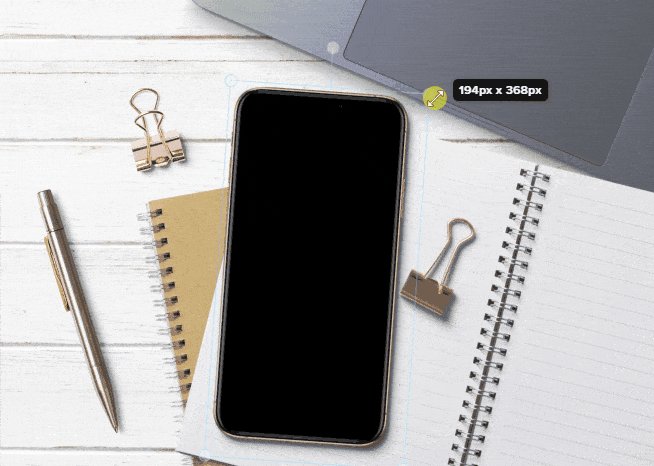
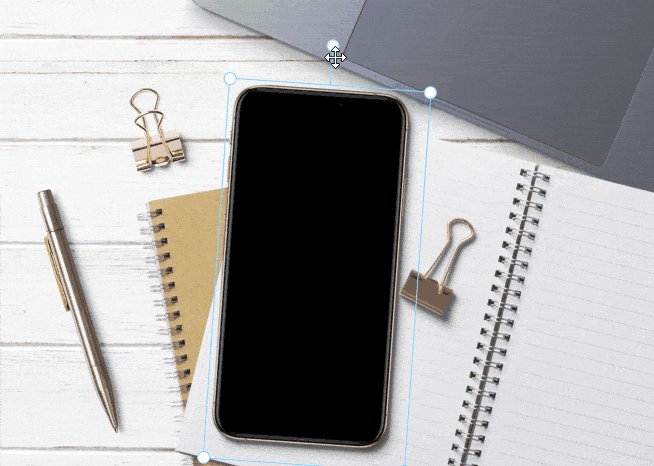
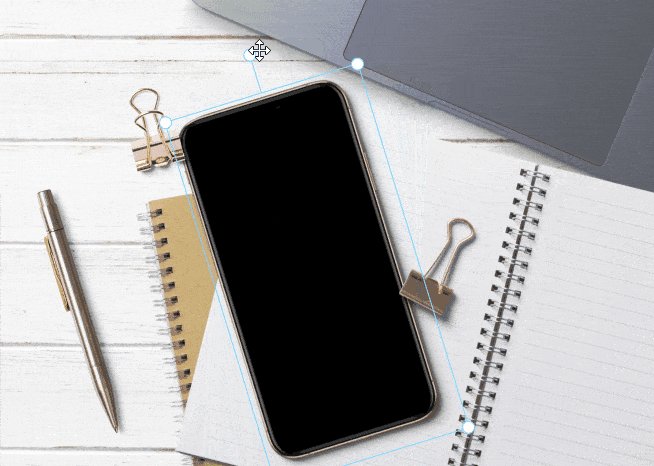
缩放旋转

可以说是必不可少的功能了,改变图片的大小与角度,让其与整体协调,你可以用鼠标靠感觉快速调整,也可以通过右侧的参数栏进行细致调整
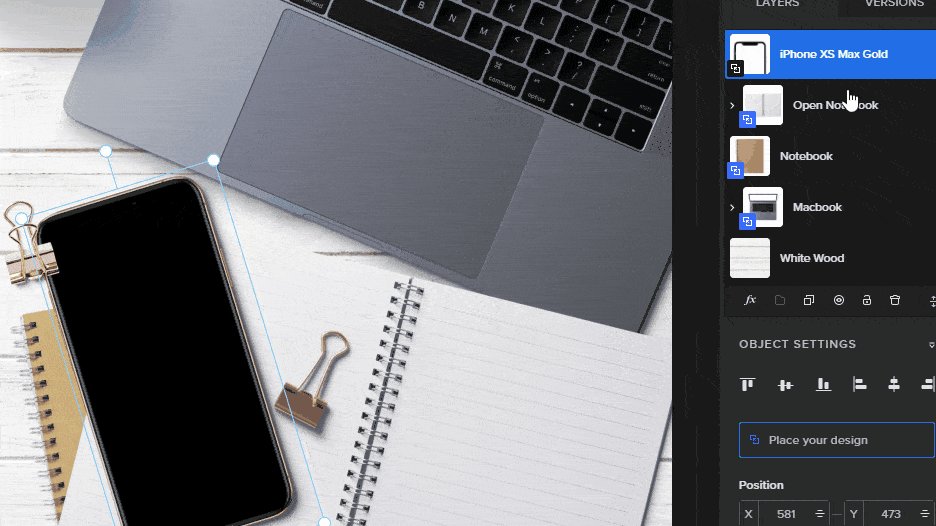
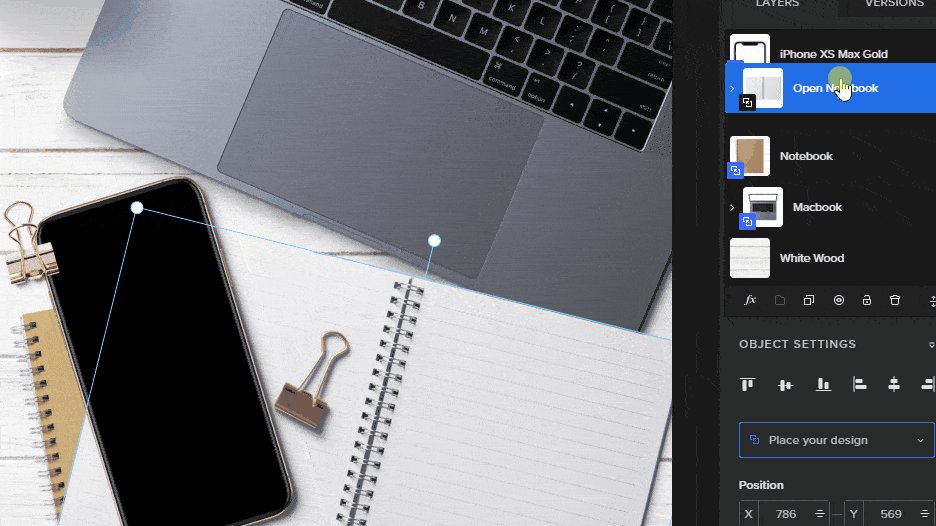
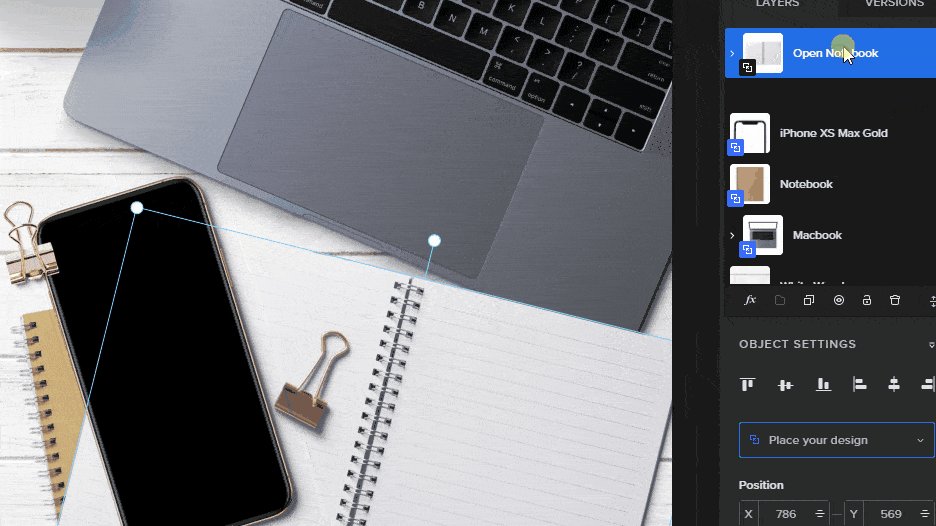
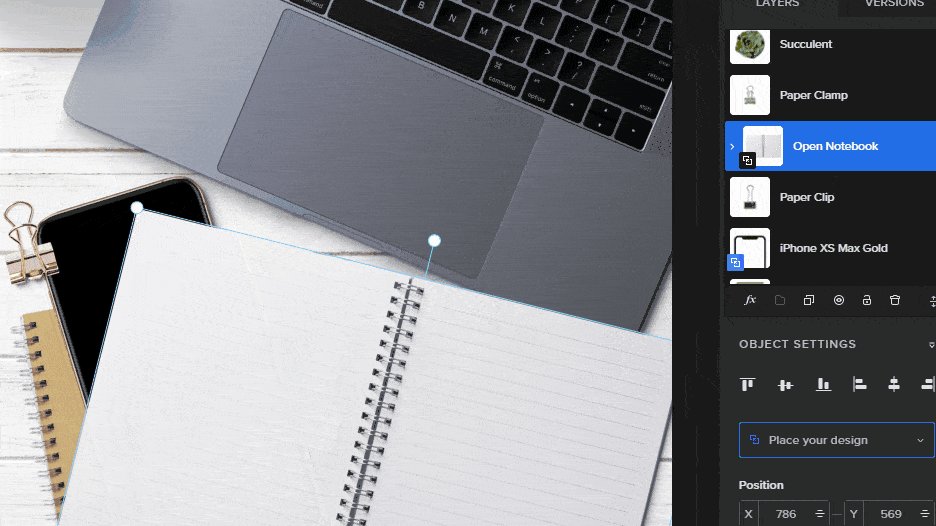
通过图层调整样机的层级

Artboard Studio提供了图层功能,你可以通过调整单个素材的层级让它们产生遮盖叠加效果,整个项目更有层次感,可以直接使用鼠标拖拽图层调整,也可以像在PS中那样使用快捷键 Ctrl + [] 调整
元素效果

在PS中我们可以为图层添加一些效果,比如正片叠底、颜色加深、柔光、透明等,让多个图片组合起来更和谐,Artboard Studio中也提供了对应的效果,不过它是直接应用到每个元素中
比如一个样机元素,就有三个选项可以设置,样机内画面的效果、样机本身的效果、以及阴影效果,通过对这些选项进行编辑,我们可以让原型图更加接近真实的展示效果
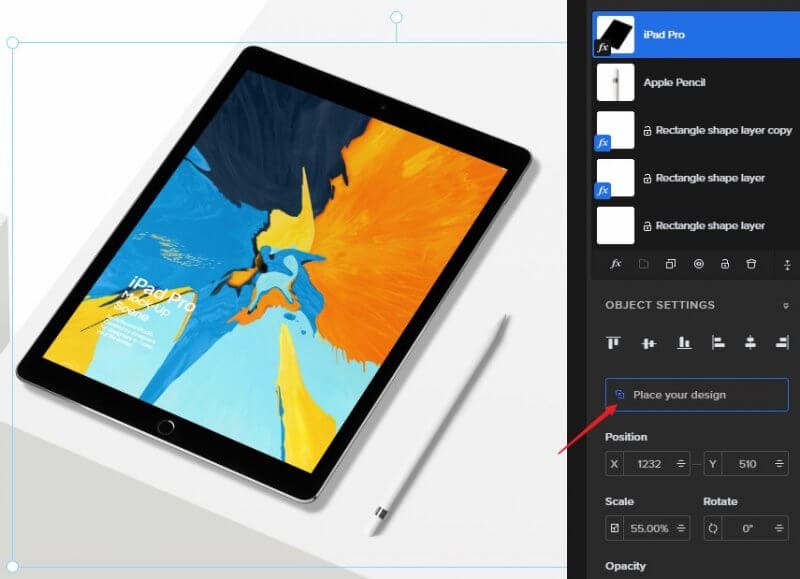
添加作品图片到样机中
想要替换样机中的图片,只需要在选中模型图片后点击 Place your design按钮就可以编辑样机内的图片了,或者也可以直接双击图片快速打开

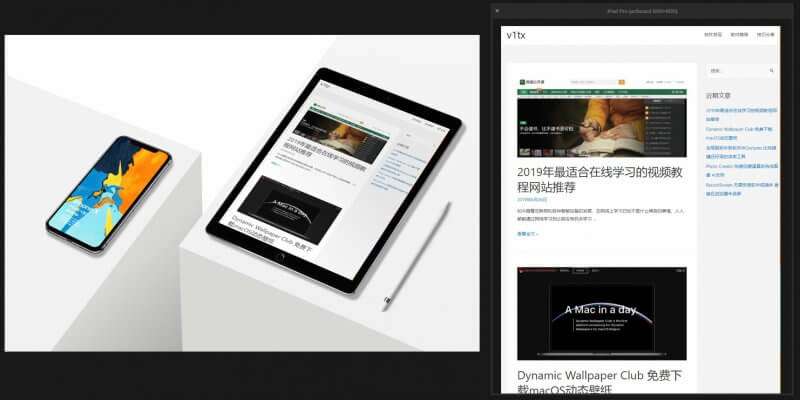
默认情况下是以新标签的形式增加的,但是你可以把窗口分离,让操作更加方便

由于Mockup修改实时生效的,你对作品图片做一点更改,展示图中会自动同步,不像PS中那样还要保存一下,虽然目前由于技术原因可能会有几秒钟的延迟,但是修改的同时可以预览实际效果真的方便
图层效果
有时在自己用各种元素做样机时,尽管已经调整了元素的效果,但是画面仍然可能会有些突兀,这个时候我们可以尝试使用Artboard Studio的图层效果
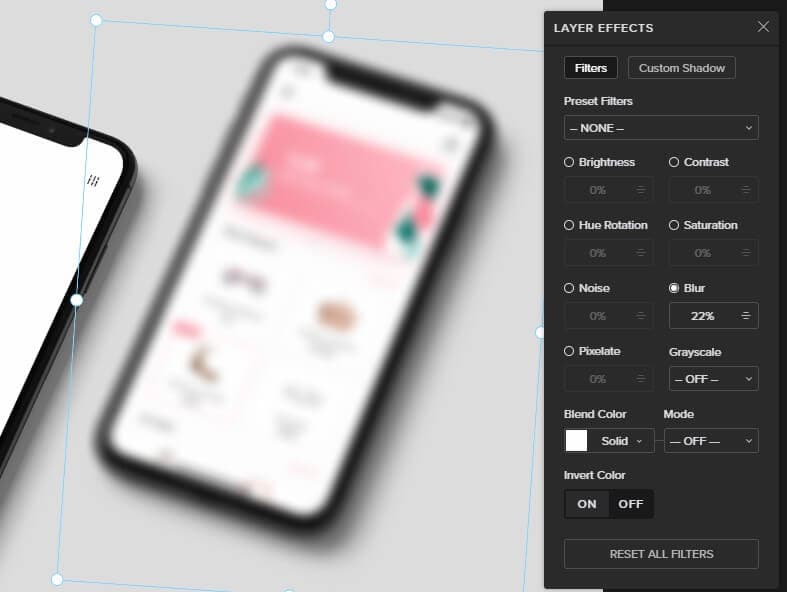
滤镜

使用滤镜效果前,需要先把对应的元素栅格化,点击右键 – Flatten Object
可以使用预设的几种滤镜效果,也可以手工设置参数,比如模糊、颜色调整、像素化等,支持鼠标拖拽调整
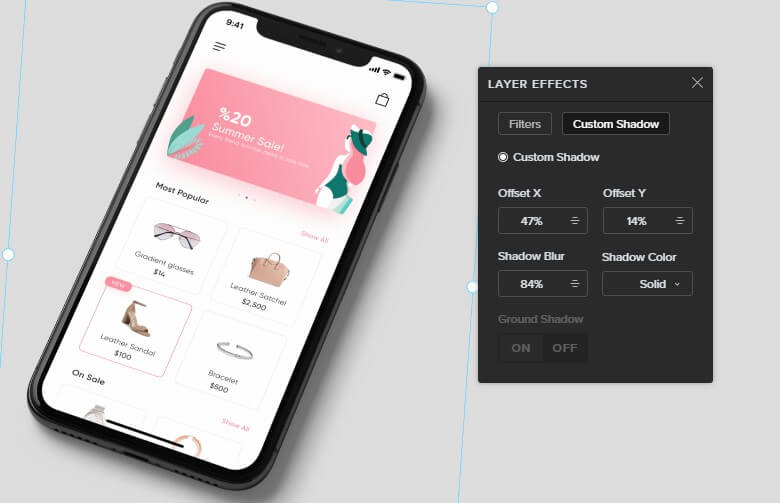
自定义阴影

虽然Artboard Studio中的物品都是自带阴影效果的,但是有时候可能不适合项目,这时候可以使用自定义阴影功能,支持调节颜色、大小、模糊程度等参数
版本管理(Pro)

版本管理真的是一个非常好的功能,尤其对于设计这些经常需要修改的东西,Artboard Studio 允许你制作时创建多个版本,既可以作为备份,也可以同时进行多个版本的设计,不过版本设计必须要开通它的会员才可以使用
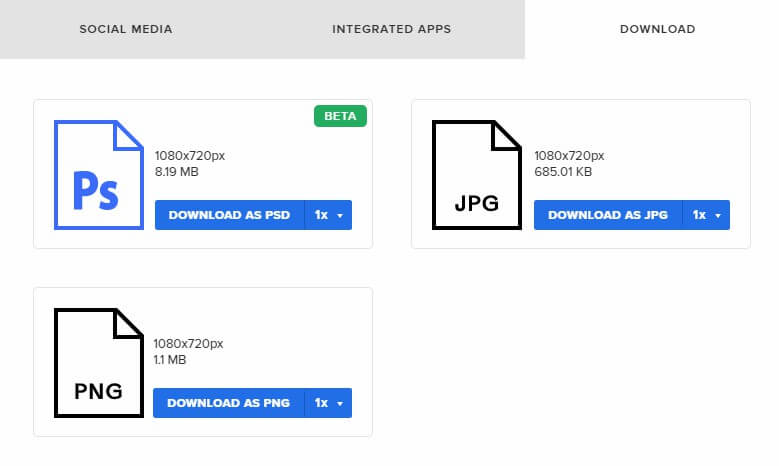
灵活导出项目

Artboard Studio不仅支持导出PNG、JPG图片格式,对于高级用户,还提供了导出PSD分层文件选项,导出的时候会把所有元素分层导出,你可以在Photoshop中进一步修饰,另外还有直接导出到社交网络、云盘等选项
Artboard Studio 是一个适合很多人使用的样机制作工具,平面设计师、UI设计师、包装设计、甚至是普通用户,都能用它制作出精美的样机图片
以上就是本文的介绍,更多好用的样机工具查看我们的样机网站推荐