随着我们能够在浏览器做越来越多的事情,网页截图也用的越来越多,不管你是想要保存一张图片,或者保存重要的网页,都需要用到网页截图功能,那么有哪些好用的网页截图工具呢?在本文中我们将为大家介绍
FireShot 网页截图插件

FireShot是一个老牌的浏览器截图插件,虽然在介绍中看上去非常的过时,但是千万不要被表面所欺骗,这是一款非常强大的截图插件
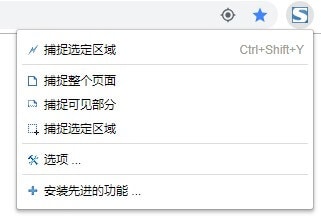
它的主要功能如下:
- 截取整个网页
- 截取可见区域
- 截取选择区域

虽然说这只是非常简单的几个功能,但是FireShot是做的非常好的。
首先是它的记忆功能,在上图中我们可以看到顶部有一个重复的选项,这个是你上一次使用的功能,比如你刚刚截取了整个网页,下次它就会在上边显示截取全屏的选项,还可以使用Ctrl + Shift + Y
在截取全屏时,有时会遇到吸顶的导航栏,由于导航栏一直在顶部,很多软件都会重复截取吸顶的部分导致页面被破坏,但是在FireShot中不会有这个问题,还有一些其他的悬浮小挂件类的东西,它会自动隐藏吸顶导航,成功截取整个网页;
还有就是自定义选区截图,在很多软件中都是固定住屏幕之后进行截图操作,这样只能截取当前一屏的内容,而使用FireShot捕捉选定区域时,浏览器的滚动条是可以滚动的,这样即使有很长的图片超过了你的屏幕,也能截取下来
另外,针对专业用户,FireShot还有编辑图片、批量截图等一些高级功能,不过需要付费专业版,这里就不多介绍了,有需求的朋友可以试用一下高级版
使用QQ滚动截图
其实在之前QQ是不支持滚动截图的,但是今年更新了许多实用的功能,其中有一项就是滚动截图,我们可以用它来截取网页
使用方法:
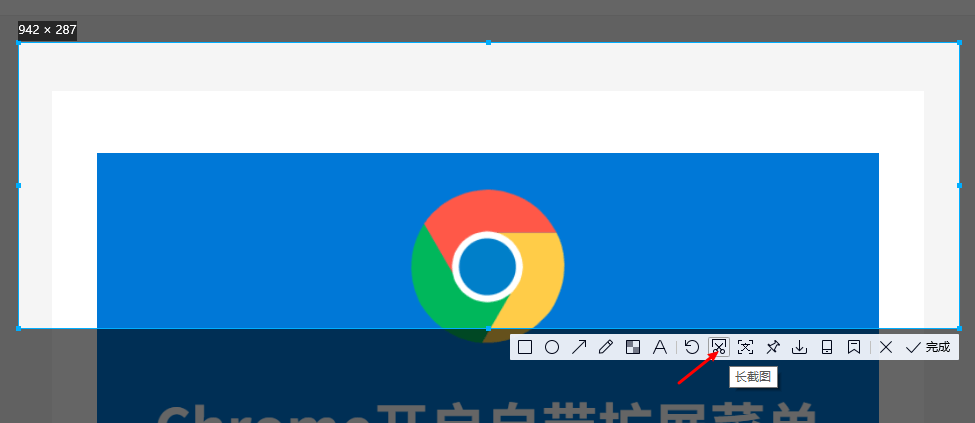
使用QQ选择区域后,点击长截图按钮,就会进入长截图模式

在长截图模式中,只要滚动过的区域,就会自动拼接到长图上,可以通过右侧的缩略图进行预览

截图完毕后,你可以点击完成,网页截图会复制剪贴板;或者点击编辑,可以把图片保存到文件
Droplr截图分享

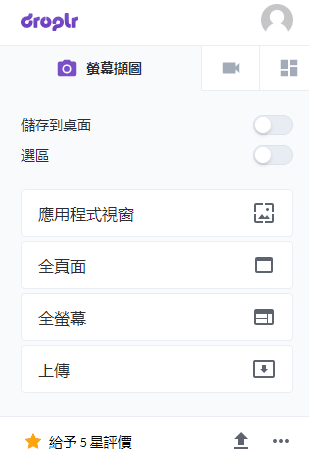
Droplr 是一款非常好用的截图分享工具,它提供了Chrome扩展,可以用它来轻松地为网页截图,该插件的截图包括截取选定区域、截取浏览器窗口、截取长网页等,默认情况下当截图完成后会自动上传到Droplr并生成网络链接,你可以快速把链接分享给他人,非常适合做分享使用
如果你想要在分享时做一些标记,可以开启 选区 选项,这样在截图完成后可以添加一些文字、箭头等简单的标记

有时候我们只需要保存到本地,不想上传,这个时候可以勾选扩展中的 储存到桌面 按钮,这样截图就保存到本地了,当然如果你只有本地存储需求的话还是更建议Fireshot,Droplr更适合图片分享用,此外,droplr还支持录制屏幕分享等功能
Firefox自带截图工具

如果你正在使用Firefox浏览器,其实已经不需要其他的截图工具了,因为它自带的就够了
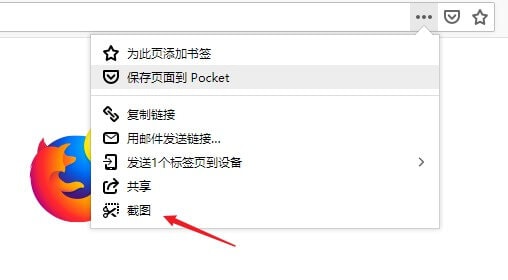
点击地址栏的更多按钮,在最下方会看到一个截图选项,点击调出Firefox截图工具

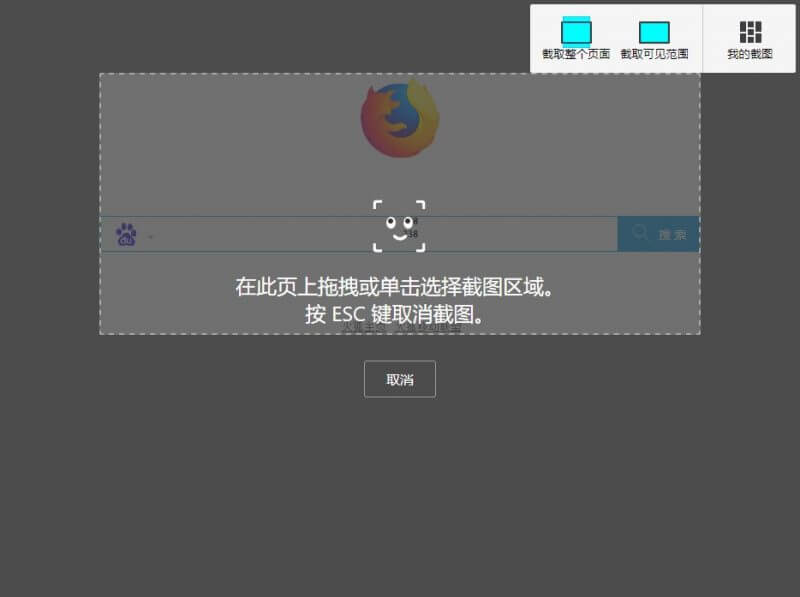
Firefox的截图工具是非常强大的,在选区截图区块我们就可以看出来,它是可以智能的判断边缘的,比如有一个按钮,你点击一下按钮,就会自动为你选中这个按钮,即使选择的不是你想要的地方,在调整截图区域时,它还提供了8个方向操控节点来帮助你调整区域,非常的方便

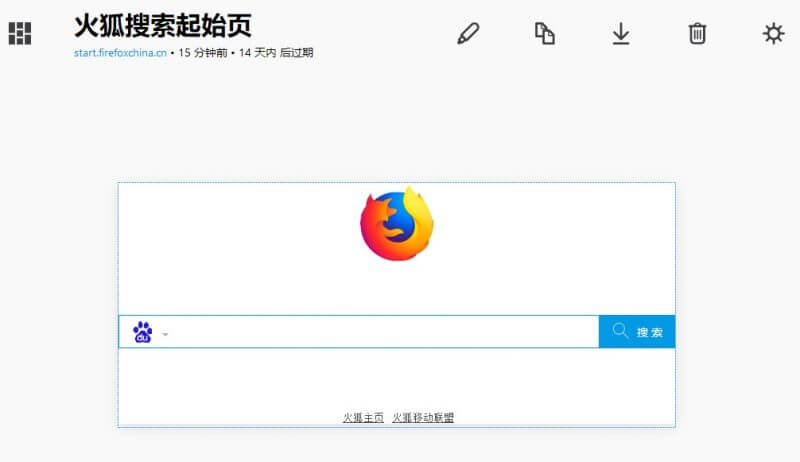
最后还有非常重要的一点就是Firefox会自动为你把图片保存到云端长达14天,在14天内,你可以编辑这些图片,还可以把链接分享给朋友查看,分享图片非常方便
Chrome浏览器隐藏的截图方法
Chrome浏览器也是有截图功能的,不过它并没有将其做到浏览器界面中,所以使用起来可能有点麻烦
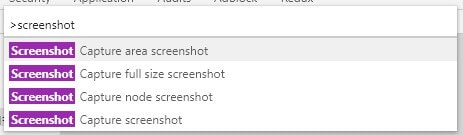
按键盘的F12键调出开发者工具,Ctrl+Shift+P 搜索 screenshot 关键词

上面这几个screenshot选项都是可以截图的,比较常用的是第二个 Capture full size screenshot截取整个屏幕
360安全浏览器自带的截图工具

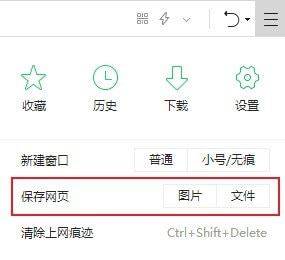
360浏览器虽然广告之类的东西非常多,但是它也做了一些非常实用的功能,比如它的网页截图就非常方便,只需要点击最右侧的菜单,保存网页选择保存到图片就可以了,如果你经常用360安全浏览器,无疑这是非常方便的
好了,这就是我们今天介绍的网页截图工具,如果你也有好用的网页截图工具分享,欢迎在下方留言