CSS Scan 是一款能够快速复制CSS代码的工具,为网页开发者而制作,在本文中我来为大家详细介绍一下CSS Scan这款插件
CSS Scan快速查看网站CSS代码
看到一个网站设计的非常好,就可以点击扩展图标开启CSS Scan
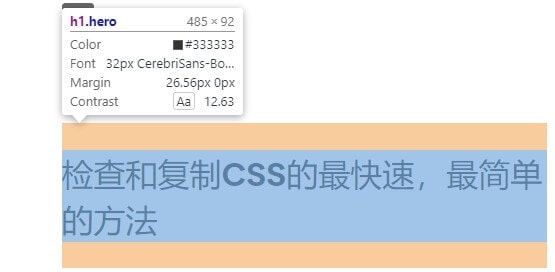
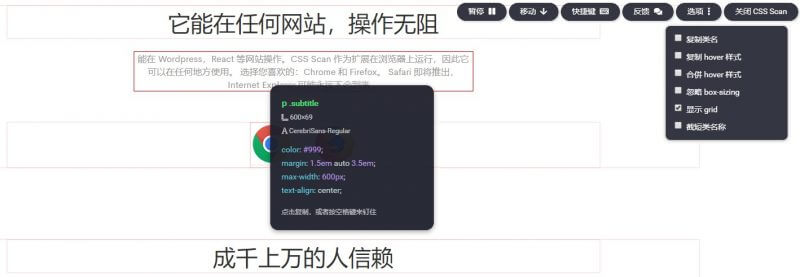
开启CSS Scan后,鼠标就变成了一个类似Chrome控制台的指针工具,可以显示出每个元素所用到的CSS代码,比如字体、字号、字重、尺寸等,非常多的参数

可以看到和下面Chrome自带工具相比,差距还是非常大的

CSS Scan快速复制CSS代码
如果你看到某一个网页元素的样式非常的好,想要学习一下,你就可以使用CSS Scan把它的CSS样式复制下来
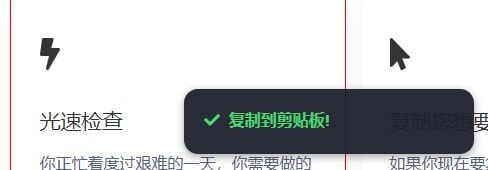
悬浮到对应元素上后,点击一下鼠标,提示复制到剪贴板,证明粘贴成功了

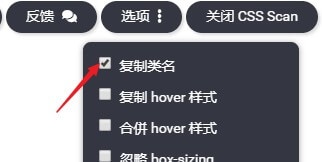
默认情况下是粘贴的CSS样式代码,不包含类名,如果你比较懒的话,懒得自己去想类名,这时候你可以开启下面这个选项

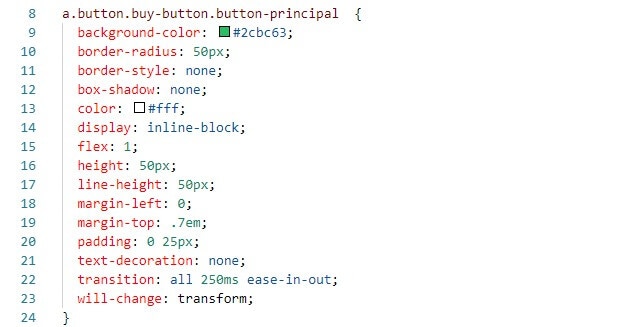
然后就会得到类似下图的完整代码

用显示Grid选项配合分析网站
如果我们想要复制一个简单的元素,比如按钮、输入框之类的,可能查看一个类的CSS代码就足够了;但是有时候我们需要参考学习整个页面的布局设计,就需要整体分析了
这个时候可以开启CSS Scan的显示Grid选项,全面分析网站样式

CSS Scan是一款非常适合网页开发人员尤其是初学者的工具,它可以让你更快地学习他人的样式代码,提高工作效率