工作生活中,我们常常需要查看一些网页的变化,比如查看某一商品是否值降价、自己喜欢软件是否打折、关注的博客是否更新等等, 但是自己每天都查看一遍的话是一件非常麻烦的事情,不仅浪费时间,而且因为有些东西具有随机性,时间长了容易忘记,效率很低下
Distill 是一款基于浏览器的网页监控工具,它可以帮助我们定期自动检测监控网页的变化,并在网页发生变化时用邮件提醒,在本文中我们就教大家如何使用Distill这款工具监控网页
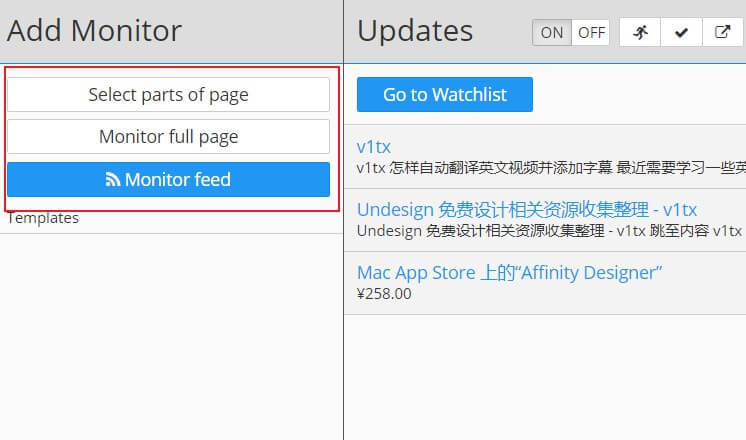
Distill 的使用很简单,点击插件按钮,就可以添加监控任务,有三种类型的监控,它们分别为
- 监控页面中的一部分
- 监控整个页面
- 监控feed

监控整个页面是最简单的,点击一下就添加上任务了
如果你想要监控部分,则需要选择监控的部分
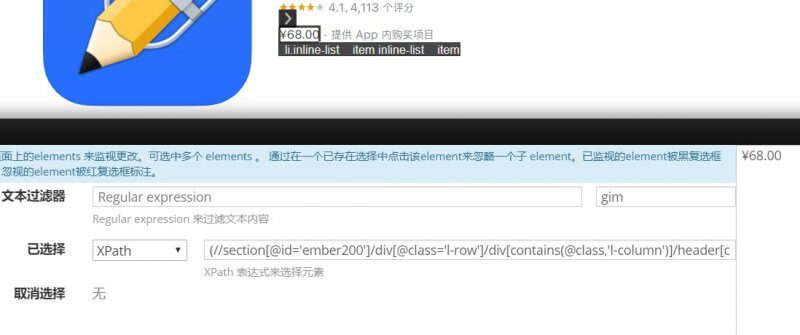
比如想要监控一个APP的价格,就可以点击 Select parts of page,这时候会弹出一个类型开发者工具的窗口,同时鼠标也会变成点选的状态,点击想要监控的元素即可,如果在弹窗工具最右侧看到正确的数字,点击保存选择

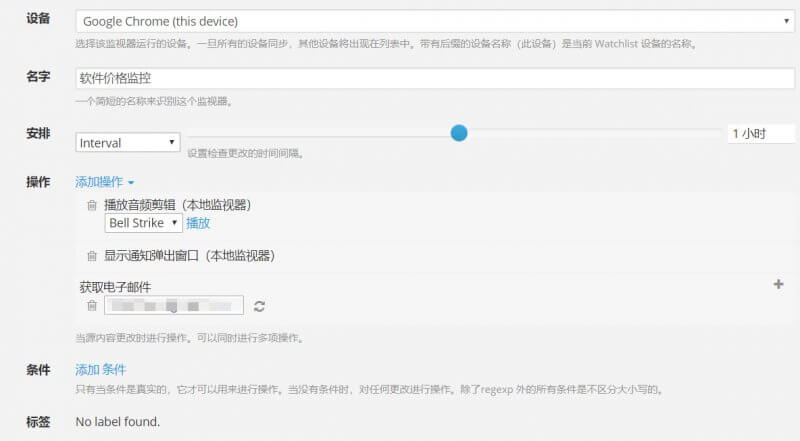
选择好页面元素以后,我们就可以设置任务选项了
在监控任务里面,有几个选项比较重要
- 设备:可以选择浏览器或者Webapp,这里建议大家选择浏览器,因为使用的是你的本地资源,可以设置任意监控频率,Webapp免费账户只能设置最少6小时的监控频率
- 监控频率:关于监控频率的设置,建议是足够即可,频率太高反而耗费资源甚至IP被限制
- 操作:也就是提醒,默认有一个声音提醒,可以添加邮件提醒,每月免费30封,付费可以解锁更多方式

保存好任务之后,就算添加完成了,这时候只要开着浏览器让他自动监控就可以了
另外,如果有些设置不当,你可以在监控列表中修改监控设备、监控频率

页面发生变化后,Distill就会发送邮件提醒,而且在邮件中还标示出了哪些地方发生了变化,省去了自己比较的麻烦,非常方便
