User Agent 是一个用于识别用户设备信息的字符串,它可以在用户访问网站时告知网站当前的设备相关的信息,比如操作系统、屏幕尺寸、语言设置等,这有助于网站提供更好的浏览体验
通常情况下我们使用默认的 User-Agent 即可,不过有些时候我们也会需要修改 User-Agent,比如开发者调试网页时就会用到不同的UA,本文中就来分享下如何修改浏览器的 User-Agent
使用浏览器开发者工具修改User-Agent
对于开发者来说,Chrome浏览器自带的开发者工具是一个很好的工具,提供了很多网页调试工具,其中就包括切换不同的 User agent
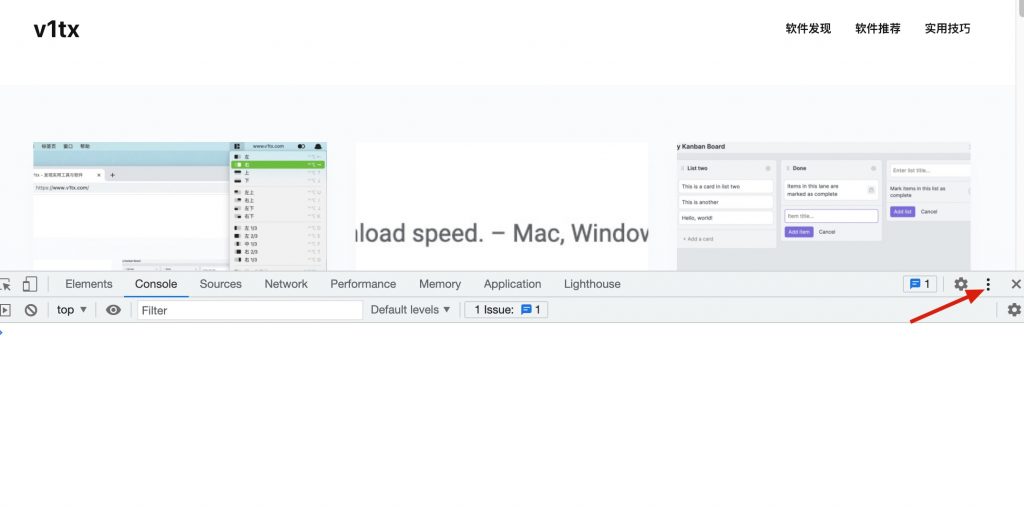
打开浏览器开发者工具,并点击右上角的更多按钮

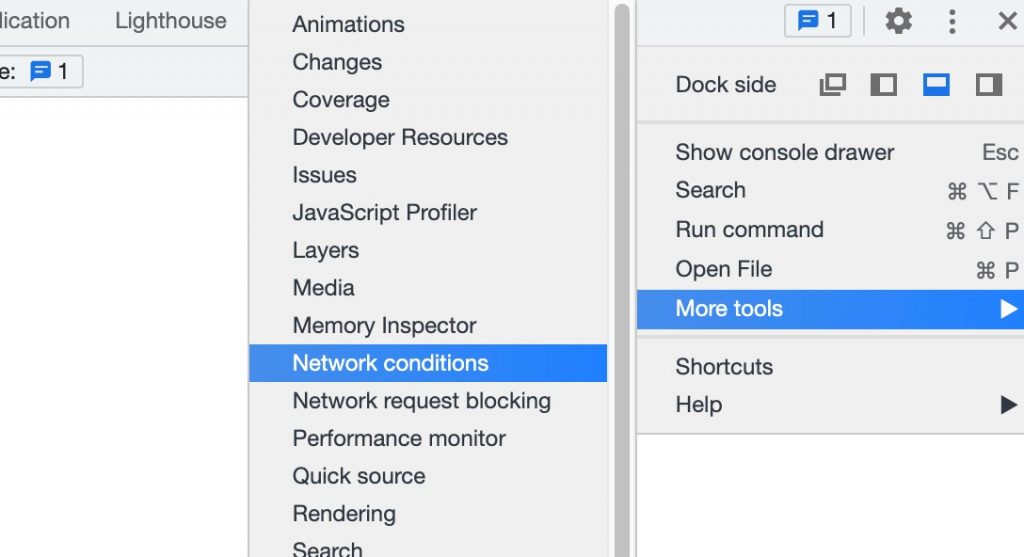
在弹出的菜单中,依次选择 More tools – Network conditions

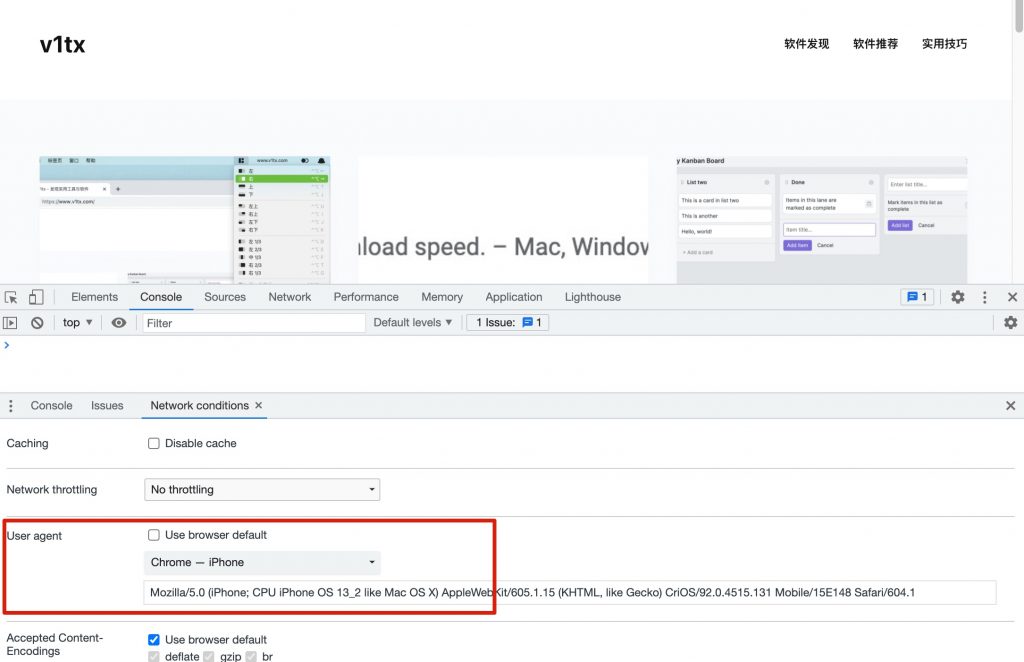
之后就会看到 User agent 功能了,取消勾选 User agent 项目中的 User browser default,之后就可以修改为不同的 User-Agent 了

修改完成后,刷新网页即可查看实际效果
使用 User-Agent 切换扩展
虽然Chrome已经自带了 User-Agent 修改工具,但是由于开启比较麻烦,而且需要重复设置,对于重度用户使用起来还是有些不便的,因为就出现了专门的 User-Agent 切换扩展,这里我使用的是一款叫做 User-Agent Switcher and Manager 的扩展
安装好该扩展后,它会在扩展来新增一个UA切换的按钮,点击就可以快速切换,它提供了非常多的UserAgent选项,你可以根据不同设备、浏览器、操作系统、版本等进行选择,而且扩展还支持针对不同的网站设置,可以应用到当前的网页,也可以应用到所有标签页,甚至还提供了黑白名单功能

如果你是一位开发者的话,非常推荐使用扩展来修改User-Agent