如今,对于站长和网页开发人员来说,响应式设计几乎是必备的,我们要保证网页在各个尺寸的设备上不会出现问题
那么,如何能方便地观察网页在各个设备下的表现呢?很多人可能会使用Chrome自带的开发者工具进行测试,不过它有个缺点 – 每次只能查看一个设备,而今天介绍的这款工具,就是让你可以在一个视图中查看所有尺寸的屏幕
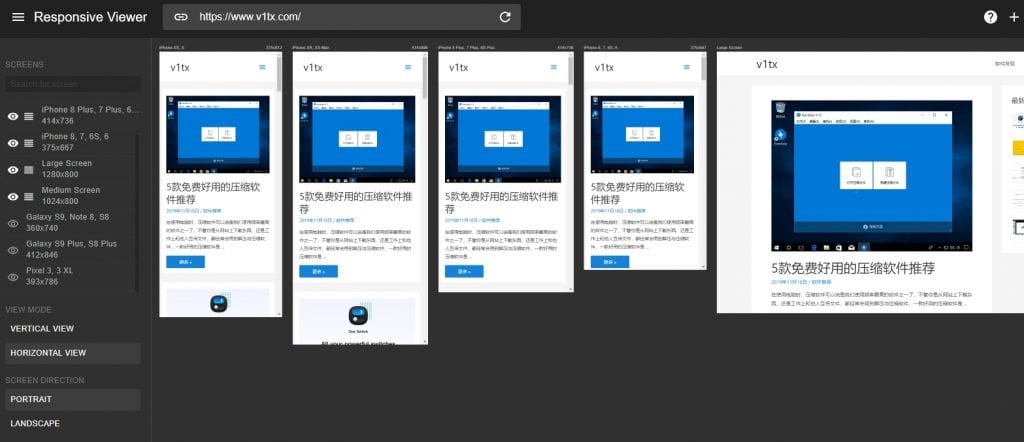
Responsive Viewer 是一款响应式网页查看工具,它可以展示你的网页在多个尺寸屏幕下的样式,并将所有的屏幕在一个页面上展示,你可以快速查看网页的响应式设计
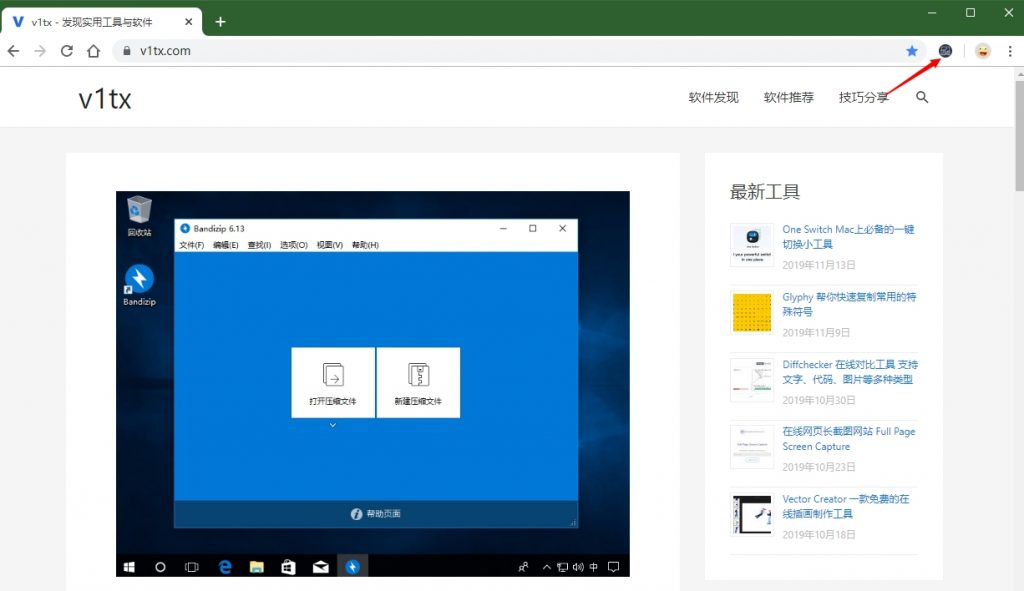
Responsive Viewer 使用起来非常容易,你只需要打开要查看的网页,然后点击扩展按钮就可以转到查看页面

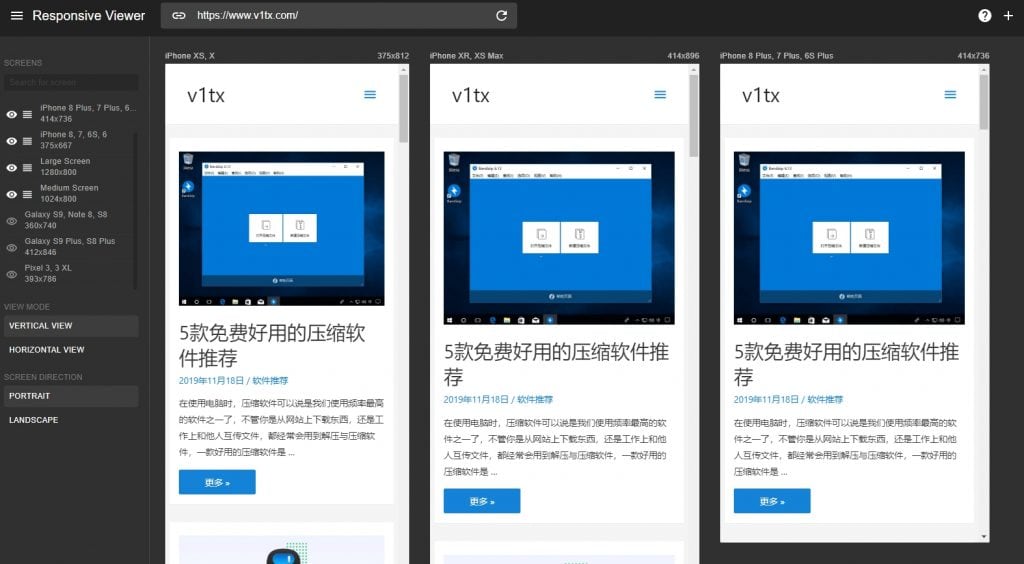
在这里你可以看到Responsive Viewer在各种设备上的表现,默认的有iPhone、Galaxy、Pixel等多种型号的设备,还可以查看中等和大屏幕下的表现

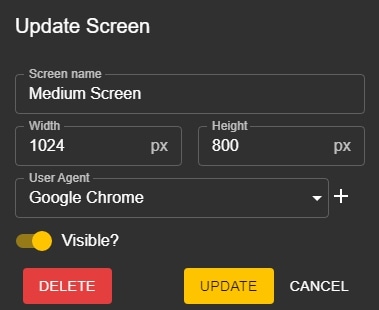
你要兼容特定的设备,还可以添加设备,可以自定义尺寸和User Agent,双击对应的设备还可以删除或修改其参数

该工具还提供了一些选项,比如你可以根据自己的需求,调整设备顺序,将比较重要的设备拖拽到上方,方便查看,对于不需要适配的屏幕,还可以将其隐藏
还可以调整查看模式,纵向还是横向,进行翻转屏幕等操作,让你的响应式设计工作更简单